Thinking
- I am at my happiest when I can dive into a complex problem domain, explain it to others, and help make complex decisions within its constraints. Here are some of my public explanations:
-
 What should we learn from the history of UI engineering?
What should we learn from the history of UI engineering? -
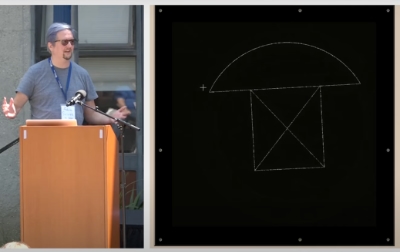
Recreating Sketchpad, the first GUI! was a talk at !!con 2024 about what we can learn by studying and recreating early user interfaces.
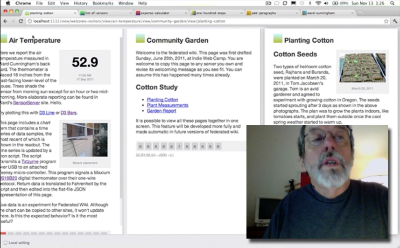
Constraint programming in the browser was a talk I gave at JSConf 2013. See also: Being inspired by Sketchpad and its constraint-oriented UI. -
 How do we build great embedded UIs?
How do we build great embedded UIs?
-
<iframe>able finance, a talk presented at Fintech Devcon 2023, shares advice and war stories for building embeddable UIs and SDKs using iframes. - How can we collaborate on complex UIs?
- Pure UI Control is an essay on how teams can communicate and organize their work when building complex UIs. Also see: What are the important problems in UI engineering?
-
 How should we structure UI concurrency?
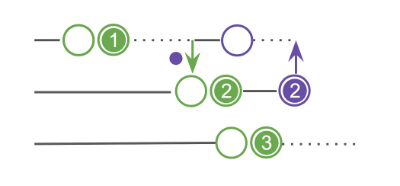
How should we structure UI concurrency? - Synchronizable abstractions for understandable concurrency is an explanation of the Concurrent ML event system, which inspired React Fiber.
- How does React work?
-
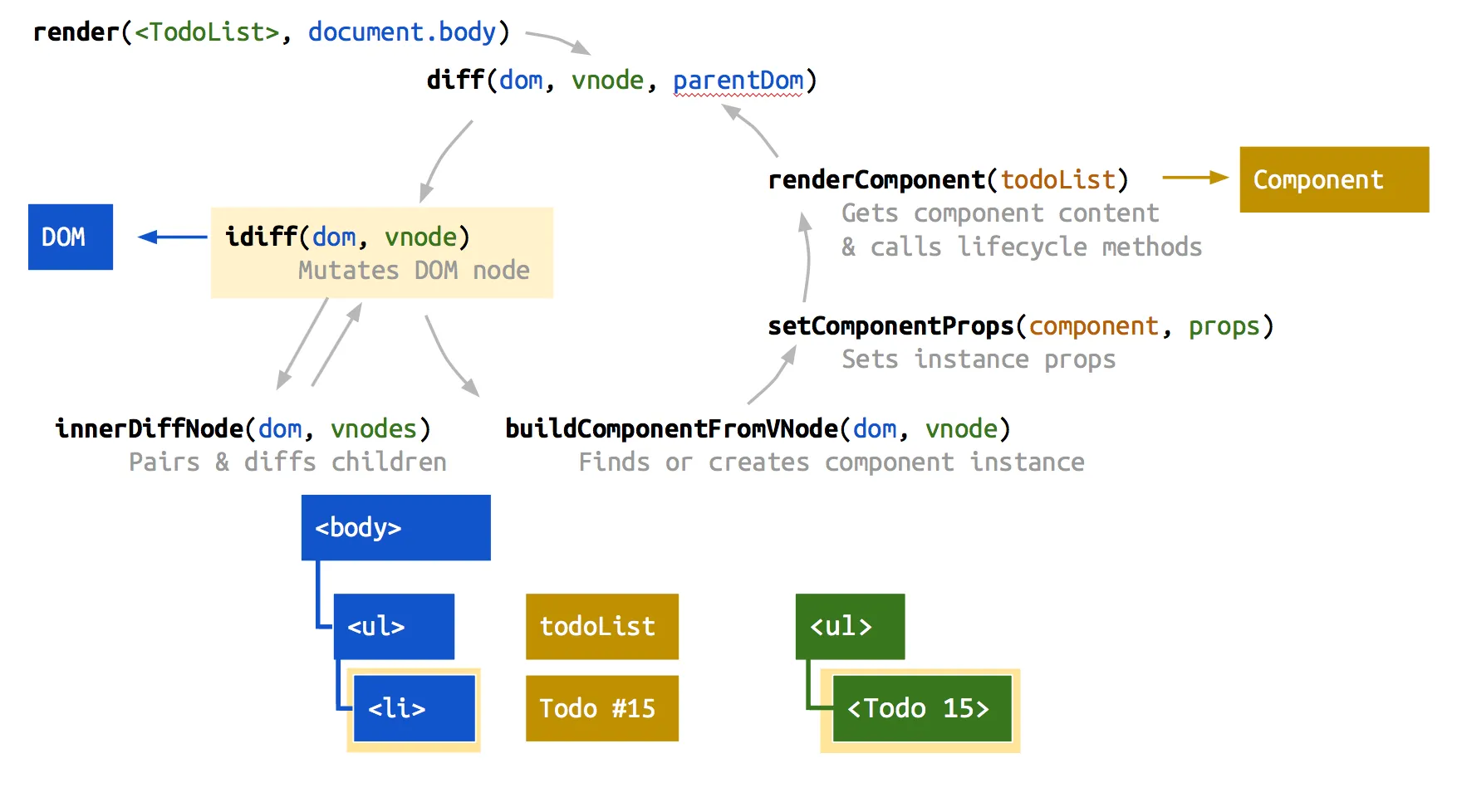
 Preact in Pictures is a talk I gave in 2017 that fully explained the core
virtual DOM diffing algorithm,
following the code in Preact but with explanations of how it compares to React.
I also wrote a Preact Internals
series.
Preact in Pictures is a talk I gave in 2017 that fully explained the core
virtual DOM diffing algorithm,
following the code in Preact but with explanations of how it compares to React.
I also wrote a Preact Internals
series.
- In 2014, I gave an early talk on React + Om (a ClojureScript wrapper for React) and wrote an experience report on working with them.
- How do we make websites faster?
-
 The new fast is a talk I gave several times in 2016 to share advanced web
performance techniques that were fairly new at the time. I covered HTTP/2, server push, advanced CDN
usage, and streaming responses.
The new fast is a talk I gave several times in 2016 to share advanced web
performance techniques that were fairly new at the time. I covered HTTP/2, server push, advanced CDN
usage, and streaming responses.
 Read Japanese Literature
Read Japanese Literature